Blitz News Digest
Stay updated with the latest trends and insights.
Responsive Web Design: Why Isn’t Your Website Wearing Its Sunday Best?
Transform your website into a stunning masterpiece! Discover the secrets of responsive web design and make your site shine like never before.
The Essential Guide to Responsive Web Design: Transforming Your Website for Every Screen
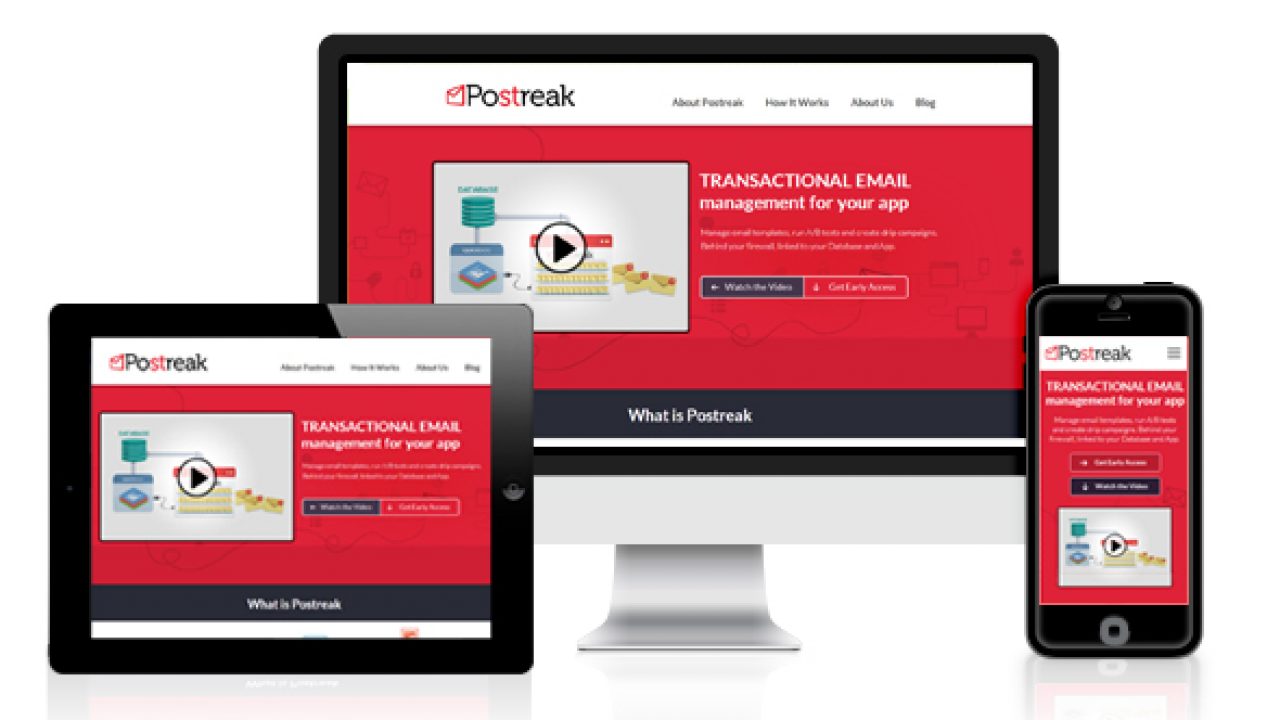
Responsive web design is an approach that ensures your website provides an optimal viewing experience across a wide range of devices, from desktop computers to smartphones. In today’s digital landscape, where users access the web through various screen sizes and resolutions, it’s crucial for websites to adapt seamlessly. By utilizing fluid grids, flexible images, and media queries, web designers can create layouts that automatically adjust to the viewer's device, enhancing usability and accessibility. This strategy not only improves user experience but also positively impacts your site’s SEO rankings as search engines prioritize mobile-friendly websites.
To achieve effective responsive web design, consider implementing the following techniques:
- Fluid Grids: Use relative units like percentages for layout dimensions, allowing elements to resize proportionally to the screen size.
- Flexible Images: Ensure images scale within their containing elements to prevent overflow and maintain visual aesthetics.
- Media Queries: Apply CSS techniques that cater to different devices, offering tailored styles that enhance the viewing experience.
By mastering these techniques, you can transform your website into a responsive platform that delights users, drives engagement, and boosts your overall SEO effectiveness.

Common Mistakes in Responsive Design: Is Your Website Ready for Mobile?
Responsive design is crucial for ensuring that your website provides an optimal viewing experience across a variety of devices, from desktops to smartphones. However, many web developers still make common mistakes that can hinder usability and overall site performance. One of the most prevalent issues is neglecting viewport settings, which can lead to improper scaling of your website on mobile devices. Ensure that you're using the correct meta tag in your HTML, such as <meta name='viewport' content='width=device-width, initial-scale=1.0'>, to control the layout on different screen sizes.
Another frequent error is failing to test your design on multiple devices and screen resolutions. What looks great on a desktop may not translate well to smaller screens. Ignoring this step can result in elements overlapping or navigation becoming cumbersome. It's essential to utilize tools and resources that allow you to preview your design on various platforms. Additionally, remember that touch-screen interactions differ from mouse clicks, so ensure that buttons and links are appropriately sized and spaced for mobile users to avoid frustrations and enhance their experience.
Why Responsive Web Design is No Longer Optional: A Look at User Experience Trends
In today's digital landscape, responsive web design is no longer a luxury but a necessity. With the increasing use of mobile devices for browsing, websites that fail to adapt to varying screen sizes risk alienating a significant portion of their audience. According to recent studies, over 50% of all web traffic now comes from mobile devices, emphasizing the crucial need for a design that maintains functionality and aesthetics regardless of the platform. A well-implemented responsive design not only enhances user satisfaction but also improves search engine rankings, making it a win-win for website owners.
As we delve into the latest user experience trends, it becomes evident that flexibility and intuitiveness are paramount. Users expect seamless interactions, whether they are on a desktop, tablet, or smartphone. Employing responsive web design means prioritizing user-centric features, such as faster load times and easily navigable interfaces. As part of this trend, incorporating elements like media queries and flexible grids further optimizes user experience, ensuring that your website looks and functions beautifully across all devices. Ignoring these design principles not only compromises user experience but can also lead to higher bounce rates and lost conversions.